原文:Elise Blanchard,Why are hyperlinks blue?
翻译:https://yukun.im/performance/869
互联网已经深入到我们生活的各个方面。在这个数字世界中,有一件理所当然到你都不会去注意的事,为什么很多超链接都是蓝色的?
同事随口问的时候,我愣住了。作为一个从2001年就开始设计网站的用户体验设计师,我一直把链接做成蓝色,还曾经特别喜欢用某个色调的蓝色。但我从来没有认真想过这个问题,为什么链接是蓝色的?
草是绿色的,超链接是蓝色的,这已经是生活中的常识。在2016年谷歌尝试把链接改为黑色的时候,还引起了不小的风波。
但是现在我自己都被这问题难住了,为什么链接是蓝色的?谁决定让它变蓝的?这个决定是什么时候做出的,为什么这个决定产生了如此持久的影响?
我请同事帮我一起寻找答案。我们发现最早于1993年1月23日发布的Mosaic浏览器,有蓝色的超链接。
为了真正了解超链接的起源和演变,本文将回溯一段用户界面演变的历史。揭秘在彩色显示器出现之前,前辈们怎样处理超链接;彩色出现后,用户界面和超链接又是如何迅速演变的。
蓝色超链接的祖先
从这些早期的单色方案,可以看到超链接的演变过程。一些早期的可用性设计创新影响至今。
1964年 – Xanadu项目

Xanadu项目,历史上第一次将两个页面的信息连接起来。链接就是页面之间的线条。
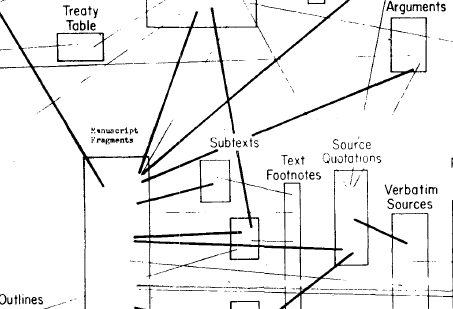
1983年–HyperTIES系统

HyperTies是一种 “电子期刊”,这个系统有了多种颜色。它使用黑色背景,青色超链接。这可能算是我们熟知的蓝色超链接的祖先,但不能算第一个蓝色超链接,因为它不是蓝色的。
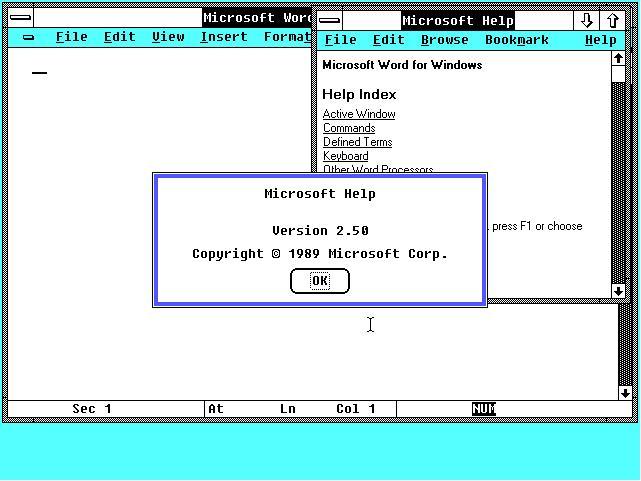
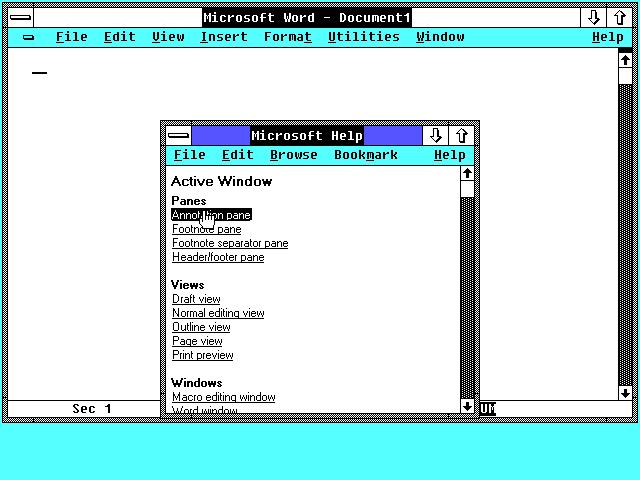
1985年–Windows 1.0

Windows 1.0有了全彩色的图形界面。但是链接和按钮仍是黑色的,与苹果当时的界面相似。注意看,这是深蓝色第一次用在界面布局中,大量用于标题和窗口周围的边框。
Windows 1.0还有一个设计——下划线超链接,现代网站仍在使用。这是我能找到的第一个用下划线表示超链接的例子。


还有,Windows 1.0 加入了悬停状态。这种现代交互设计的特点1985年就已经出现了。
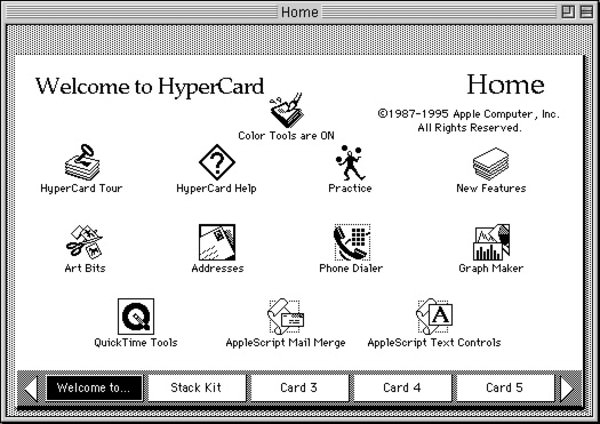
1987 – HyperCard

这是苹果公司为Macintosh开发的应用程序和编程工具,它使用超链接在页面和应用程序之间跳转。虽然也很美观,但此时超链接并没有使用彩色。
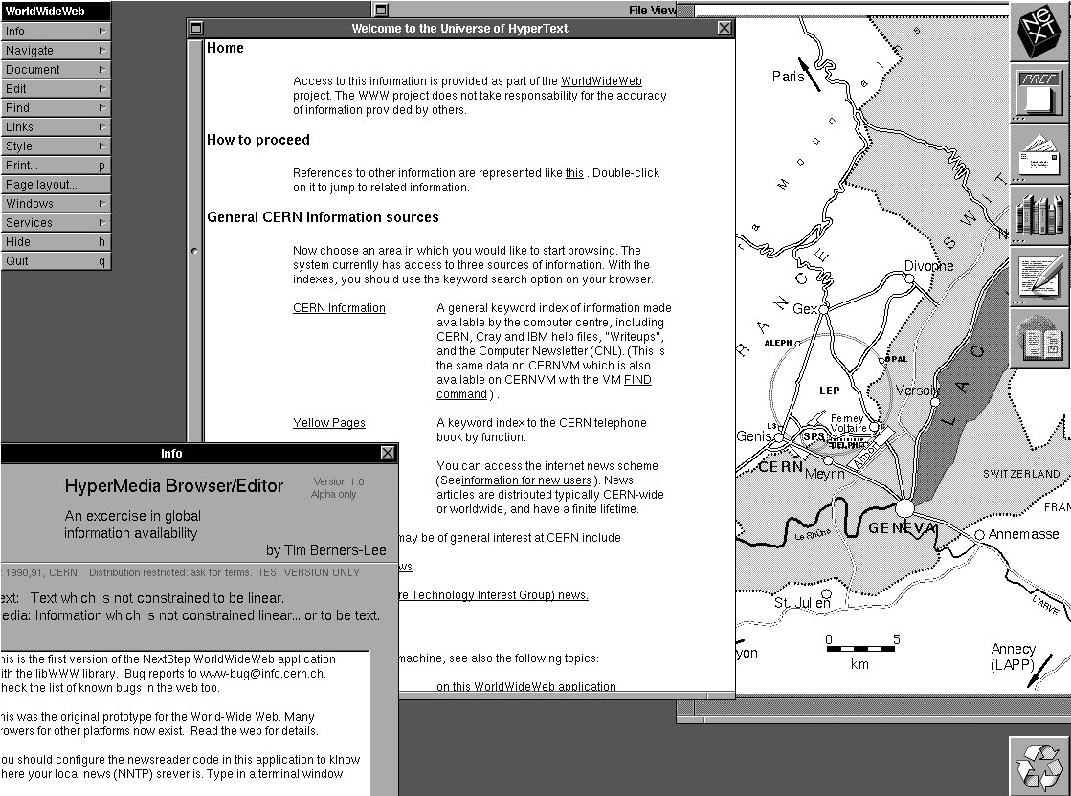
1987年–WorldWideWeb(万维网)

WWW是Tim Berners-Lee在欧洲核子研究中心工作时创建的第一个浏览器。它最初的界面是黑白的,超链接有下划线,对色盲用户友好,现在网站上也在使用这种设计。
谁第一个把超链接变蓝?
蓝色超链接的起源,我们现在已经能够缩小到下面的时间范围。
- WWW,第一个浏览器,创建于1987年,是黑白色。
- Mosaic,1993年1月23日发布,是第一个带有蓝色超链接的浏览器。
到目前为止,我们还没有发现1987年以前的任何界面中的超链接使用了蓝色。随着彩色显示器的普及,很快界面设计开始使用彩色。接下来的几年里,颜色的使用和超链接的设计出现了大规模的创新【【实验。
1990年–Windows 3.0

Windows 3 支持16种颜色显示,然而文本链接仍然是白底黑字,选中时变成黑底白字。
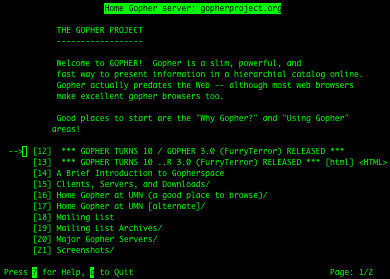
1991年–Gopher协议

Gopher是一个互联网上使用的分布型的文件搜集获取网络协议。它是1991年由明尼苏达大学的保罗·林德纳(Paul Lindner)和马克·麦卡希尔发明。 它最初的设计特点是黑色背景上的绿色文字。
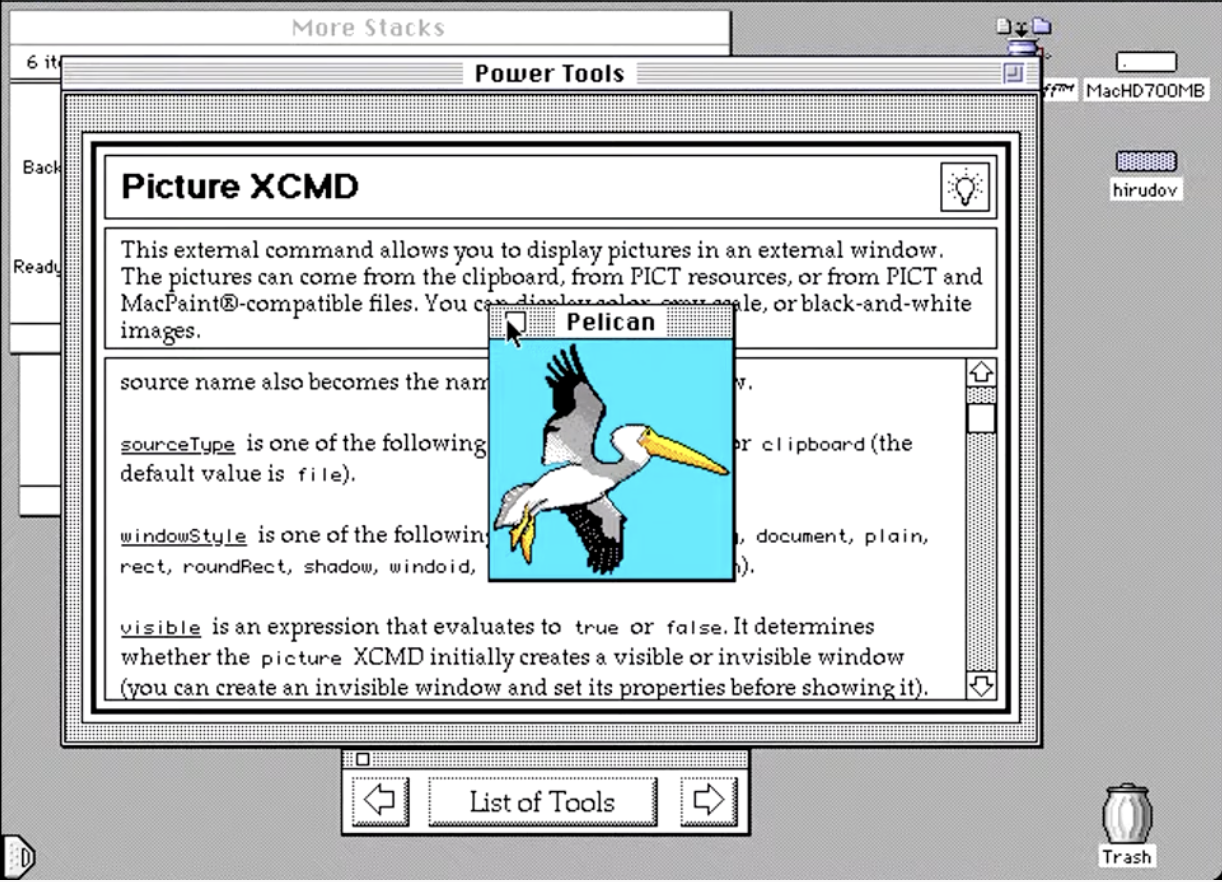
1991年–HyperCard(Color)

苹果公司为HyperCard加上了彩色,但是文本链接仍然是黑色,而不是蓝色。注意,一些界面元素在交互时出现了蓝色的点缀,这表示蓝色正在逐渐被当作交互颜色使用。
1991年10月5日–Linux Kernel

Linux使用黑色背景上的白色文本。
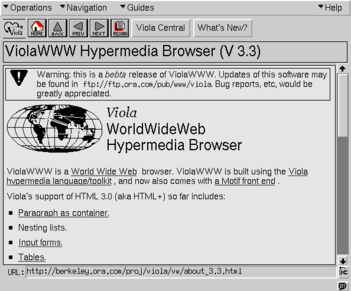
1992年–ViolaWWW

ViolaWWW浏览器,背景颜色是灰色,文本链接有下划线,很像早期版本的Mosaic浏览器。然而,这里文本链接仍是黑色的。
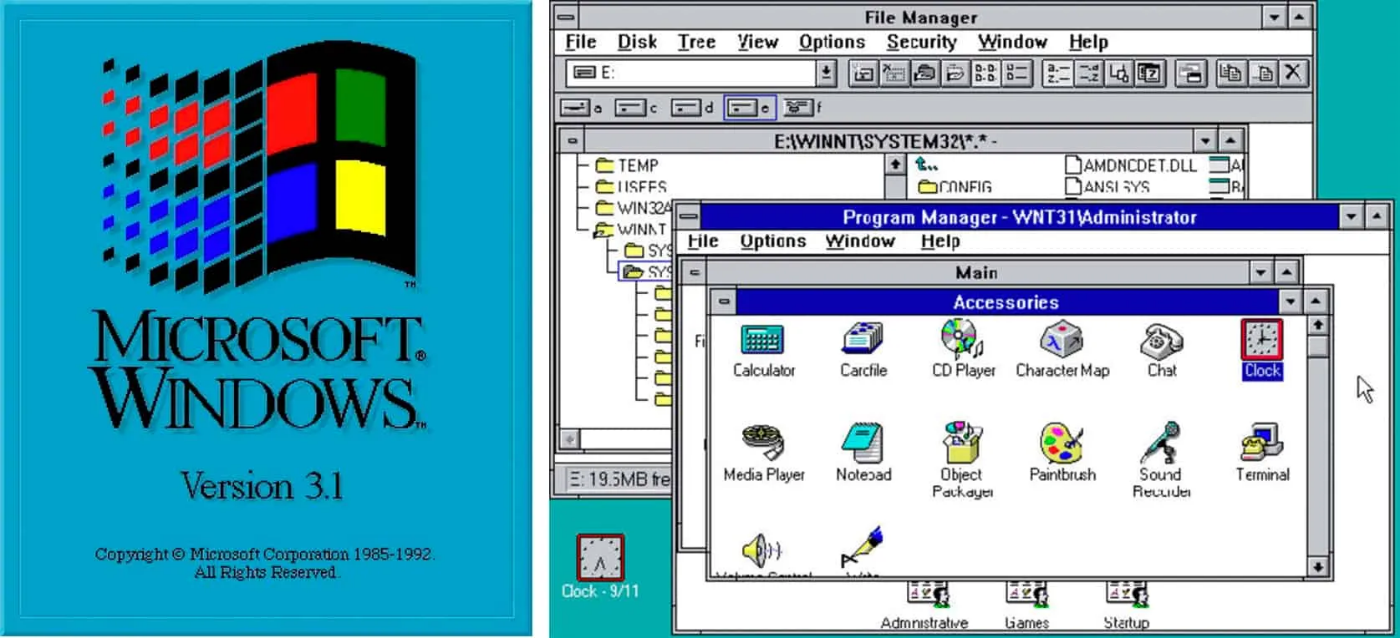
1992年4月6日–Windows 3.1

微软自1985年以后一直在界面设计上使用深蓝色,从1990年开始他们在交互设计中也开始使用。用户点击驱动器、文件夹、图标时,微软用”超链接蓝“表示激活状态。这一点非常重要,因为这表示这种蓝色正从布局颜色逐渐演变成交互颜色。比蓝色加入到Mosaic的时间几乎早了整整一年。
1992年1月16日-1992年6月21日–Linux Kernel

1992年的 Linux Kernel 控制台开始支持彩色。
到底谁是第一个?
1993年1月–Mosaic

Mosaic的第一个测试版本是为伊利诺伊大学的X窗口系统(X Window System)开发的。最初的界面是黑白色,没有蓝色的超链接,但有黑色的超链接,并且带边框(outline)。X系统的用户指南提到,超链接有下划线或高亮。
1993年4月12日 – Mosaic 0.13版
在Mosaic 0.13版本的更新日志中,有一条这样写到。
改变了默认的锚点展示:蓝色加单条实线下划线表示未访问,深紫色加单条虚线下划线表示已访问。
——发布说明
就是这里,最初的蓝色下划线超链接,我们找到了!
1993年4月21日 – Mosaic 版本1
Mosaic发布到X窗口系统。很遗憾没找到这个版本的界面截图,但根据发布说明,访问的颜色被改成了 “对非SGI(设备)来说更好的锚点已访问状态颜色”。(SGI 应该是指 Silicon Graphics, Inc. 生产的图形显示终端)
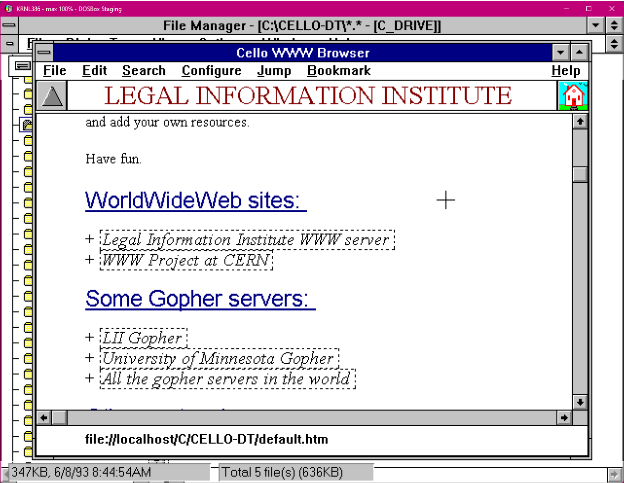
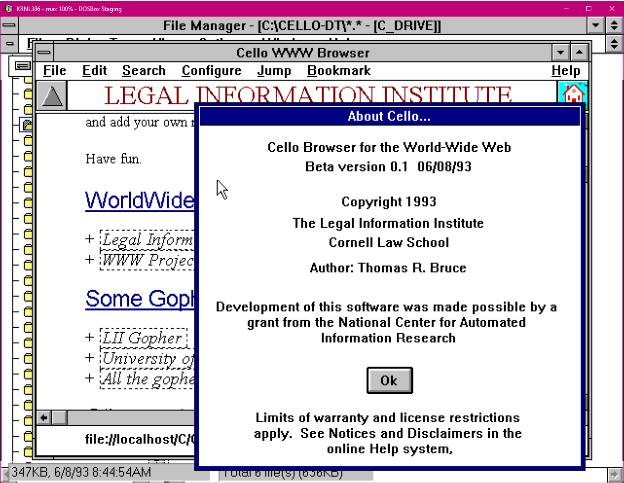
1993年6月8日 – Cello浏览器测试版


Cello浏览器由康奈尔大学法学院开发,以便律师能够从Windows电脑上访问他们的法律网站。我的队友Molly帮忙下载了0.1测试版,看到界面我们震惊了。看,我们的超链接样式!只不过它不是超链接,而是标题。
我们寻找的 “链接蓝”在1993年之前从未在用户界面中出现过,而在短短两个月内,它突然同时出现在两所大学独立开发的浏览器中。
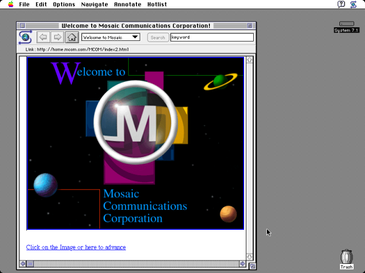
1993年9月–Mosaic Ports

到了九月,Mosaic的移植版发布到Macintosh 7.1操作系统。我找到这个版本的截图,能看到一个蓝色的超链接,这是第一个用蓝色来表示超链接的图像证据。
有了蓝色链接之后的历史
1993年6月 – Unix GUI – 通用桌面环境

通用桌面环境(Common Desktop Environment)是UNIX操作系统的图形用户界面,也是用于开发Mosaic浏览器的操作系统。这个界面的特点是黑色文字加下划线表示超链接。
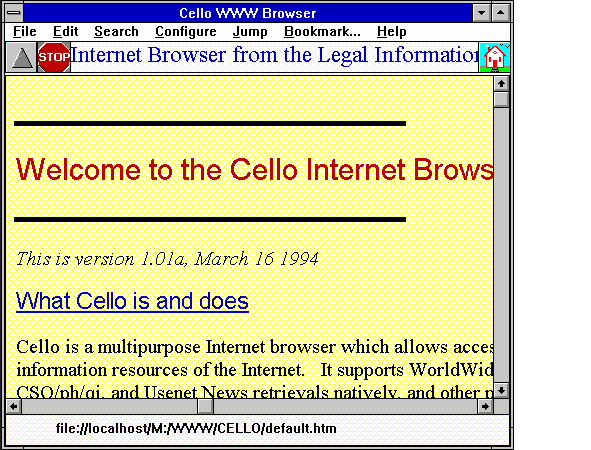
1994年 – Cello浏览器第一版

Cello测试结束,发布了第一版。这个版本的特点是黄色背景,蓝色带下划线的标题。带边框的黑色文字是超链接。
1994年10月13日 – 网景浏览器

由马克·安德烈森和詹姆斯·H·克拉克开发的网景浏览器,使用了与Mosaic浏览器相同的视觉语言:蓝色超链接和灰色背景。
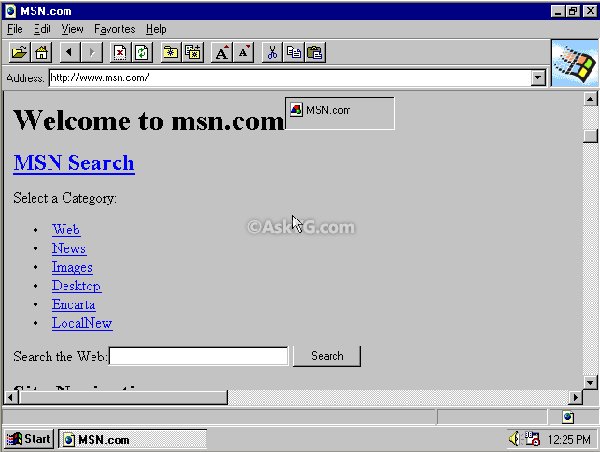
1995年7月–Internet Explorer 1.0

1995年微软推出了IE浏览器,毫不意外,它也是以蓝色超链接和灰色背景为特色。Internet Explorer与Windows 95打包在一起,这是第一次浏览器与操作系统【【一起提供。大约在这个时候,浏览器大战开始了。此时超链接的外观和感觉已经牢固确立。
2004年11月9日 – 火狐1.0
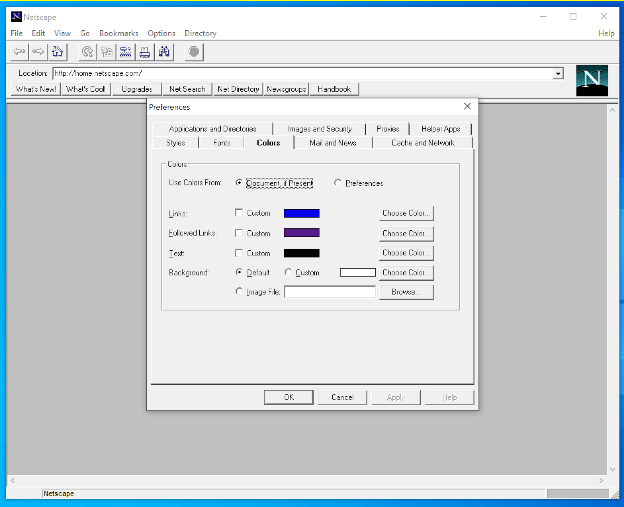
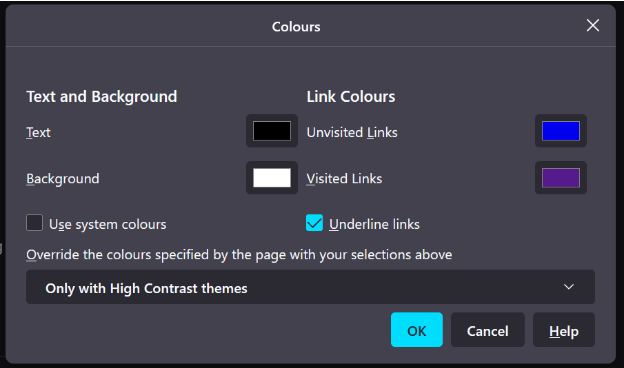
火狐浏览器发布,也采用了蓝色的超链接,一直使用到现在。下面的图片来自今天的Netscape 1.22和Firefox Nightly 版本。


那么,为什么超链接是蓝色的呢?
1993年发生了什么,让超链接突然变成了蓝色?我没找到答案,但我有一些推测。
有很多人说,选择蓝色是为了颜色对比。这个理由吧,怎么说呢,虽然W3C在一年后的1994年才成立,当时还没有定义可访问性的标准。但是作为文本颜色的黑色,和作为链接颜色的蓝色的对比度是 2.3:1,没有足够的区分度。
而我猜想的原因是,Cello浏览器和Mosaic浏览器都受到当时用户界面设计趋势的启发。理由是这两个项目开始的几个月前,Windows 3.1刚刚问世,是第一个突出使用蓝色作为选中颜色的界面,为超链接使用蓝色作了铺垫。
此外,Mosaic浏览器是受ViolaWWW浏览器启发,保留了他们界面中的灰色背景和黑色文字。Mosaic浏览器的0.7版本文档中,超链接是带下划线的黑色文字。可以推断出从这时候到4月中旬之间发生了一些事情,蓝色超链接才在0.13版中出现。
实际上,从1985年的Microsoft 1开始,黑色文本加下划线的方式作为链接已经成为标准,也有人说微软抄了苹果的Lisa的外观。
我觉得链接变成蓝色的真正原因,只是因为彩色显示器在那个时候越来越流行。Mosaic 这个产品也开始流行,蓝色超链接也随之流行起来。
Mosaic 浏览器出现在一个显示器正在变成彩色的重要时期。当时标准的超链接使用黑色文本、带有某种下划线、悬停状态或边框。Mosaic选择了蓝色,然后他们将浏览器移植到多个操作系统上,让Mosaic成为互联网标准浏览器,也让它的用户界面成为Web交互的默认语言。
当Netscape和Internet Explorer出现时,蓝色的超链接已经是网络和互动的同义词。蓝色链接现在已经超越了浏览器,成为使用互联网的一个象征。
#0000FF
这段有趣的历史,已经过去了近30年。但现在已经不是20世纪90年代初了,我们现在已经接受了这个真理:链接可以是蓝色,而且只能是蓝色的。
发明超链接的时候,可用的颜色不多。到了今天,我们可以使用几乎所有的颜色,那么,链接的默认颜色、默认样式需要变么?还是继续保持大家都熟悉的蓝色?
要改变链接样式,我认为要满足这些要求:
- 同时考虑背景颜色和周围的文字,保证无障碍访问。不要妨碍用户访问页面内容。
- 交互状态,包括touch、visited、hover、active、focus等都应该在样式表中定义。
- 链接和按钮应该足够大,方便触摸或点击。你不知道用户是如何与内容互动的,用手写笔、手指、鼠标、触控板都有可能。要做到链接导航方便,周围还要有足够的空间。
最后,链接都只应该是蓝色的吗?也许是,也许不是。表示超链接的视觉元素,经了过多次演变,而蓝色只是众多选择中的一种。
链接的功能是将信息连接在一起,视觉上需要与周围的其他内容区分开来。这时候可能需要用一个下划线,或一个背景颜色,或者用蓝色。
参考资料
[1]Why are hyperlinks blue?: https://blog.mozilla.org/en/internet-culture/deep-dives/why-are-hyperlinks-blue/
[2]Mosaic浏览器: https://www.livinginternet.com/w/wi_mosaic.htm
[3]Xanadu项目: https://en.wikipedia.org/wiki/Project_Xanadu
[4]HyperTIES系统: http://www.cs.umd.edu/hcil/hyperties/
[5]HyperCard: https://en.wikipedia.org/wiki/HyperCard
[6]Tim Berners-Lee: https://en.wikipedia.org/wiki/Tim_Berners-Lee
[7]发布说明: http://ksi.cpsc.ucalgary.ca/archives/WWW-TALK/www-talk-1993q2.messages/47.html
[8]浏览器大战: https://www.mozilla.org/en-US/firefox/browsers/browser-history/
[9]Firefox Nightly 版本: https://www.mozilla.org/en-US/firefox/all/#product-desktop-nightly
[10]0.7版本文档: https://www.desy.de/web/mosaic/help-on-version-0.7.html
[11]0.13版: https://www.desy.de/web/mosaic/help-on-version-1.0.html
[12]也有人说: https://www.wired.com/2010/01/0119apple-unveils-lisa/
[13]无障碍访问: https://www.w3.org/Translations/WCAG21-zh/